Blogger tabanlı site veya blogspot uzantılı bloglar için "Blogger İletişim Sayfası Oluşturma" ve düzenleme yapmanızı detaylı anlatacağız. Sitenizde iletişim sayfası bulunması sitenize güveni artıracak ayrıca profesyonel bir sitede olması gereken önemli bir sayfadır.
Blogspot iletişim formu gadgeti bulunuyor bu widget aracılığı ile ziyaretçileri site yönetimi ile iletişime geçebilir. Ancak iletişim formu her sayfada ve ana sayfanızda sürekli görünür olacaktır. Ayrıca adsense için iletişim sayfasının olması gerekmektedir.
Blogspot iletişim sayfası, ücretsiz iletişim formu sayfası ile oluşturulan formdan gelen mesajlar (Blogger Mesaj Kutusu) yöneticilerin mail adresi olacaktır.
Blogger iletişim formu yerine iletişim sayfası oluşturmak ve sayfayı menüye koymak daha profesyonel bir yaklaşım olacaktır. Blogger'da menü oluşturmayı bilmeyenler blogger menü oluşturma sayfamızdan yararlanabilir.
Sitenize ekleyeceğiniz iletişim sayfasının temanız ile uyumlu olması için renk ve bazı özelleştirme adımlarını da açıklayacağız. Artık yeni nesil blogger temalarının bazılarında tek kod ile site ile uyumlu iletişim sayfası oluşturmak mümkün temanızın dokümanlarını kontrol edebilirsiniz. Yeni nesil ve en iyi ücretsiz blogger temalarını listelediğimiz temaların büyük bir bölümünde tek kod ile iletişim sayfası oluşturmak mümkün olmaktadır.
Ayrıca bazı site sahipleri iletişim formunu çalışmadığından şikayet etmektedir. Blogger iletişim formu çalışmıyor diyenler için sorunun neden kaynaklanabileceği ve sorunu giderme adımlarını anlatacağız.
Blogger İletişim Sayfası Oluşturma
Blogger iletişim sayfası oluşturmaya başlamadan önce temanızın yedeğini almayı unutmayınız. Sitenin kaynak HTML kodları ile yapacağımız için herhangi bir aksilik yaşanmaması için yedek alınız.
İlk olarak blogger iletişim formunu sitenize eklemeniz gerekecektir. Ekleyeceğiniz iletişim formu gadgetinden faydalanacağız ancak sitenizin hiç bir alanından görünür olamayacaktır.
Blogger İletişim Formu Nasıl Eklenir?
Bilenler bu adımı atlayabilir bilmeyenler adımları uygulayarak formu sitesine eklemesi gerekecektir.
- Blogger.com'da oturum açın.
- Blogger yönetim panelinde "Düzen" alanına gidin.
- Panelde "Gadget Ekle" ekle basın.
- Yeni açılan pencerede "İletişim Formu" ile blogunuza bir iletişim formu ekleyin.
- Kaydet diyerek başarılı bir şekilde eklendiğinden emin olun.
İletişim formunu gizlemek için temanızın kaynak kodlarına aşağıdaki kodları eklemeniz gerekmektedir. Kodu eklemek için paneliniz de TEMA > HTML Düzenle diyin ve Ctrl+F ile ]]></b:skin> alanını bulun hemen üstüne aşağıdaki kodları ekleyin.
.sidebar .widget.ContactForm {
display: none!important;
}{codeBox}
İletişim Sayfası Oluşturma
İletişim sayfası oluşturmak için blogger yönetim paneline erişin ve adımları uygulayınız. Yapılan işlem ise html sayfaya iletişim formu eklemek olacaktır.
- Yönetim panelinde sayfalar alanına gidin.
- Sayfa oluşturmak için "Yeni Sayfa" oluşturun.
- İletişim sayfanıza isim verin.
- Sol üst tarafta HTML görünümü seçin. ( Sol üst tarafta kalem ikonuna basın)
- HTML görünümünde aşağıdaki kodları ekleyiniz.
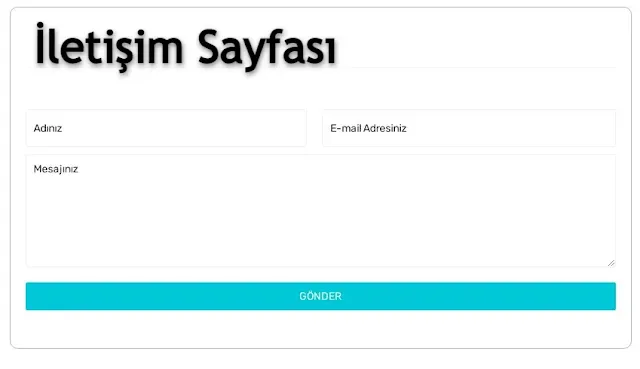
<style>#contact{background-color:#fff;margin:30px 0 !important}#contact .contact-form-widget{max-width:100% !important}#contact .contact-form-name,#contact .contact-form-email,#contact .contact-form-email-message{background-color:#FFF;border:1px solid #eee;border-radius:3px;padding:10px;margin-bottom:10px !important;max-width:100% !important}#contact .contact-form-name{width:47.7%;height:50px}#contact .contact-form-email{width:49.7%;height:50px}#contact .contact-form-email-message{height:150px}#contact .contact-form-button-submit{max-width:100%;width:100%;z-index:0;margin:10px 0 0;padding:10px !important;text-align:center;cursor:pointer;background:#27ae60;border:0;height:auto;-webkit-border-radius:2px;-moz-border-radius:2px;-ms-border-radius:2px;-o-border-radius:2px;border-radius:2px;text-transform:uppercase;-webkit-transition:all .2s ease-out;-moz-transition:all .2s ease-out;-o-transition:all .2s ease-out;-ms-transition:all .2s ease-out;transition:all .2s ease-out;color:#FFF}#contact .contact-form-button-submit:hover{background:#2c3e50}#contact .contact-form-email:focus,#contact .contact-form-name:focus,#contact .contact-form-email-message:focus{box-shadow:none !important}</style><div class="contact-form"><div class="contact section" id="contact" style="display: block;"><div class="widget ContactForm" id="ContactForm1"><div class="contact-form-widget"><div class="form"><form name="contact-form"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Adınız" size="30" type="text" value="" /><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="E-mail Adresiniz" size="30" type="text" value="" /><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Mesajınız" rows="5"></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Gönder" /><br /><div style="text-align: center; width: 100%;"><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div></div></div>{codeBox}
Blogger'da iletişim sayfası nasıl oluşturulur? Blogger'da Bize Ulaşın sayfası nasıl oluşturulur? Soruları soranlar için detaylı anlattık. İletişim sayfasının çalışıp çalışmadığını test ettim ve çalışıyor. Formun button görünümü yeşil isteyenler background:#27ae60; alanındaki renk kodunu istediği renk ile değiştirebilir.
Blogger iletişim sayfası eklemek ve blogger iletişim formu eklemek için düzenlenmiş aşağıdaki kodları da kullanabilirsiniz.
Özelleştirilmiş Blogger İletişim Sayfası Kodları
.contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-widget {
max-width: none;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
background-color: #EBEBEB;
border: 1px solid #ccc;
}
.contact-form-widget .form {
}
.contact-form-button-submit {
max-width: none;
width: 100%;
height: 35px;
border:0;
background-image: none;
background-color: #00c8d7 !important;
cursor: pointer;
font-style: normal;
font-weight: 400;
}
.contact-form-name:focus, .contact-form-email:focus, .contact-form-email-message:focus {
border: 0;
box-shadow: none;
}
.contact-form-name:hover, .contact-form-email:hover, .contact-form-email-message:hover {
border: 0;
}
.contact-form-button-submit:hover {
background-color: #303030;
background-image: none;
border: 0;
}{codeBox}
Blogger İletişim Formu Çalışmıyor Sorunu Nasıl Giderilir?
Blogger ait widget yardımı ile iletişim sayfası oluşturanlar veya iletişim formu kullananların karşılaştığı can sıkıcı bir olay olan iletişim formu neden çalışmıyor? Sorunu için çözüm ve neden kaynaklanır?
İletişim formu çalışmıyor diyen arkadaşlar ilk olarak kontrol etmesi gereken bazı durumlar var.
Gönderilen iletişim taleplerinin mailinizde spam klasörüne düşüp düşmediğini kontrol ediniz. Bazen bu durum olabilmektedir.
Form aracılığı ile gönderilen formlar e-mail adresinize geç düşebilir. Gönderilen ileti 30 dk içinde düşmedi ise temanızın kaynak kodlarından dolayı olabilir. Sorun aşağıdaki yapılandırmadan kaynaklanabilir.
Blogger tabanlı sitelerde bloggerin varsayılan css ve js dosyalarını devre dışı bırakmak sitenizi hızlandırmaya yardımcı olabiliyor. Temanın kaynak kodlarına erişin HTML düzenle diyin ve kaynak kodlarınızın en üst kısmında < html b:js='false' var mı kontrol ediniz. Kaynak kodlarınızda b:js='false' var ise kaldırınız. Bu adımları uygulamanız durumunda iletişim formu çalışacaktır.
Blogspot iletişim formunu çalışmama sebebi bloggerin varsayılan javascript dosyalarını devre dışı bırakılması olabilir. Varsayılan js dosyalarının devre dışı bırakılması sitenizi hızlandıracak ama bloggera ait bazı fonksiyonları da devre dışı bırakacaktır.