İçindekiler tablosu kullanıcı deneyimi açısından seo kriteri arasındadır. Blogger sitenizde içindekiler tablosu oluşturmak isteyenler için kurulumu basit bir eklentiyi paylaşacağız. Blogger içindekiler tablosu oluşturmak, sitenizi seo uyumlu ve kullanıcı odaklı yapmanız için önemlidir.
Blogger içindekiler tablosu oluşturmanız amacı ise yayınların içindeki belli bir kısmı ile ilgilenen okuyucuya aradığını bulmasını kolaylaştırmaktır.
İçindekiler tablosu eklentisi uzun veya birden fazla başlık barındırması durumunda kullanıcı aradığını bulmasını kolaylaştıracaktır. Eklenti bir nevi yazının haritası görevi görür. Okuyucuya makale içinde nelerin olduğu ve hangi konulardan bahsedildiğini anlamasına yardımcı olur.
İçindekiler tablosu kullanımı wordpress veya blogger kullanımı oldukça artmaya başladı. Uzun ve detaylı içerikler için mutlaka kullanmanızı tavsiye ederiz. Word, pdf gibi dosyalarda içindekiler veya içindekiler tablosu şeklinde sıkça görmüşsünüzdür.
Blogger içindekiler tablosu çalışması için yayın ve makalenizde başlık etiketleri kullanmış olmanız gerekmektedir. Otomatik olarak içindekiler tablosu oluşturduğu için belli parametreleri okur ve tabloyu oluşturur. Başlık kullanmadığınız yazılarınızda tablo görünür ancak içeriği olmayacaktır.
Blogger İçindekiler Tablosu Eklentisi Oluşturma
İçindekiler tablosu eklentisi kurmanız için css ve javascript kodlarını uygun alanlara yerleştirin.
Blogger > Tema > HTML düzenle ve ;</head> veya </body> etiketinden önce ekleyiniz. Bazı temalarda </body> etiketinden önce çalışmadığından </head> önüne eklemenizi tavsiye ederiz. Eklentinin kurulumu iki aşamalıdır. İlk olarak aşağıdaki kodları ekleyiniz.
Blogger İçindekiler Tablosu Eklentisi Css ve JS Kodları
<b:if cond='data:blog.pageType == "item" or data:blog.pageType == "static_page"'>
<style media='all' type='text/css'>
.bwstoc {
margin: 10px 0;
background: #F0F0F0;
border: 1px solid #ddd;
}
.bwstoc ol, .bwstoc ul {
margin: 0 0 15px 20px;
padding: 0;
}
.bwstoc ul {
list-style: disc;
}
.bwstoc ol li, .bwstoc ul li {
font-size: 95%;
padding: 5px 10px 0 0;
margin: 0 0 0 30px;
}
.bwstoc a {
text-decoration: none;
}
.bwstoc a:hover {
text-decoration: underline;
}
.bwstoc .bwstocHeader {
font-weight: bold;
font-size: 100%;
position: relative;
outline: none;
border: none;
padding: 5px 15px 5px 5px;
margin: 5px 10px;
}
.bwstoc .bwstocHeader a {
text-decoration: none;
cursor: pointer;
}
.bwstoc .bwstocHeader a:hover {
text-decoration: underline;
}
</style>
<!-- Blogger TOC -->
<script type='text/javascript'>
//<![CDATA[
function bwstoc() {
var bwstoc = i = headinglength = getheading = 0;
headinglength = document.getElementById("post-toc").querySelectorAll("h2, h3, h4").length;
if (headinglength > 1) {
// Hanya Tampil Jika Ditemukan Minimal 2 Heading
for (i = 0; i < headinglength; i++) {
getheading = document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].textContent;
var bws_1 = getheading.replace(/[^a-z0-9]/gi," ");
var bws_2 = bws_1.trim();
var getHeadUri = bws_2.replace(/s/g, "_");
document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].setAttribute("id", getHeadUri);
bwstoc = "<li><a href='#" + getHeadUri + "'>" + getheading + "</a></li>";
document.getElementById("bwstoc").innerHTML += bwstoc;
}
} else { document.write("<style>.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style>"); }
}
function bwstocShow() {
var bwstocBtn = document.getElementById('bwstoc');
var bwstocWrapID = document.getElementById('bwstocwrap');
var bwstocLink = document.getElementById('bwstocLink');
if (bwstocBtn.style.display === 'none') {
bwstocBtn.style.display = 'block';
bwstocWrapID.style.display = 'block';
bwstocLink.innerHTML = 'Gizle';
} else {
bwstocBtn.style.display = 'none';
bwstocWrapID.style.display = 'inline-block';
bwstocLink.innerHTML = 'Göster';
}
}
//]]>
</script>
<noscript><style media='all' type='text/css'>#bwstocwrap,.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style></noscript>
</b:if>{codeBox}
Blogger İçindekiler Tablosu Eklentisi Yerleşim Alanı Kurulumu
Eklentinin çalışması için css ve ls kodları eklendikten sonra içerik tablosunu yazı içinde yerleşimi kurma adımı için <data:post.body/> alanını bulun ve aşağıdaki kodları ile değiştirin. Temanızda <data:post.body/> birden fazla olabilir.
<div id='post-toc'>
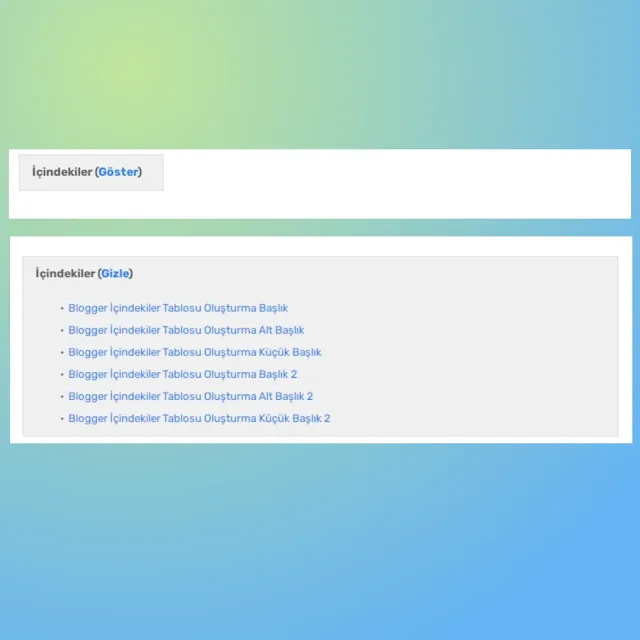
<div class='bwstoc' id='bwstocwrap' style='display:inline-block;'><div class='bwstocHeader'>İçindekiler (<a id='bwstocLink' onclick='bwstocShow()'>Göster</a>)</div><ul id='bwstoc' style='display:none'/></div>
<data:post.body/>
<script>bwstoc();</script>
</div>{codeBox}
Blogger içindekiler tablosu oluşturma işlemini temanızı kayıt ettikten sonra kullanabilirsiniz. Soru, öneri ve görüşleriniz için yorum alanında yardım isteyiniz.