Web siteye "Hikayeler" özelliğini eklemek için yapmanız gerekenleri aktaracağız. Sosyal medya uygulamalarından aşina olduğumuz Hikayeler (Story) özelliğini web siteye eklemeyi anlatacağız.
Web site yapınız ister blogger olsun ister wordpress olsun siteye hikayeler özelliğini kurabileceksiniz. Özellikle İnstagram'dan aşina olduğumuz hikayeler yani story özelliğinin bir versiyonunu siteye ekleme yapmayı detaylı açıklayacağız.
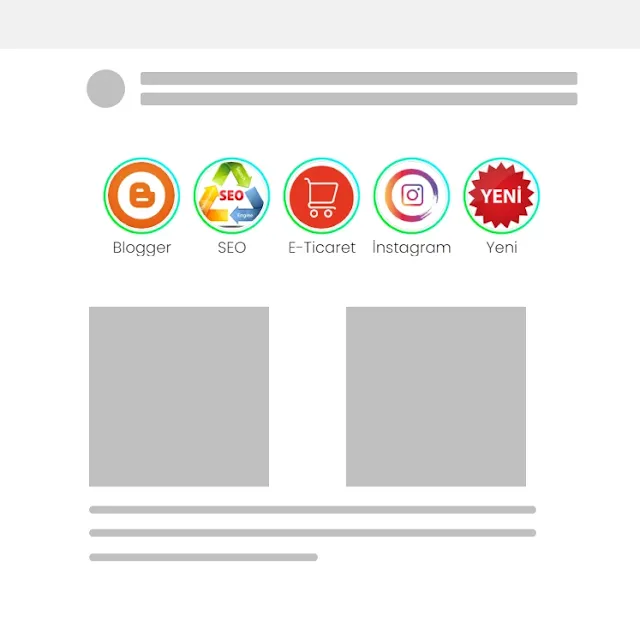
Web siteleri için geliştirilen uygulama aracılığı ile siteye "Hikayeler" ekleyin. Story Widget uygulaması sayesinde web sitenize hikayeler ekleme ve düzenleme imkanı tanıyor. Story Widget ile oluşturulan hikayeler sitede görülmesini istediğiniz alana ekleme yapabileceksiniz.
Hikaye eklemek istenilen site için gelişmiş ve güzel seçenekleri olan bir uygulama olmakta. Bu uygulama ile hikayeler eklentisinin sitenin neresinde nasıl görüleceği gibi ön gösterimi de bulunuyor.
Web Site Hikayeler Ekleme Widgeti Özellikleri
- Normal hikayeler oluşturun. Belirli yayın veya bildirilerinizi öne çıkarmak için idealdir. Birden fazla normal hikaye oluşturabilirsiniz.
- Grup hikayeleri ile hikayeler ekleyin. Birden fazla grup oluşturma imkanı yanında her grupta birden fazla hikaye ekleyin.
- Menü hikayeleri ile belirli menüleri öne çıkarın.
- Masaüstü ve mobil uyumlu.
- Hikayeler görünümü özelleştirme imkanı.
- Hikayeler özelliğini belirli url, cihaz veya işletim sistemine gösterime kapatma imkanı.
- Google Analytics bağlama ve istatistiksel bilgilere erişim.
- Web site için eklenecek hikayelerin sitede hangi alanlarda nasıl göründüğüne dair ön gösterim. Bu sayede sitede en iyi alana hikayeleri ekleyebilirsiniz.
Web Siteye Hikayeler Özelliği Ekleme Nasıl Yapılır?
Web siteniz için hikayeler eklentisi kurmak için ilk olarak uygulamaya üye olmanız gerekecek. Üyelik ücretsiz olduğu gibi kolay bir şekilde yapabilirsiniz.
Storywidget.com sitesine gidin ve ücretsiz bir üyelik oluşturun veya google hesabınız ile kolay üye olun.
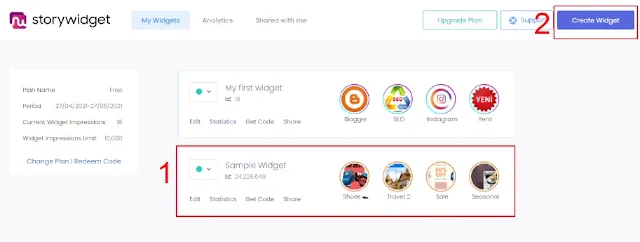
Siteye üye olduktan sonra story wigdet hikayeler oluşturma alanı içinde örnek eklenti ve oluşturduğunuz hikayeler widgetleri yer alacak.
Story wigdet hikayeler oluşturma alanında "Sample Widget" örnek bir uygulamadır. Sample Widget ile eklentinin nasıl çalıştığını ve bazı testler yapmak için kullanın. Asıl hikayeler widgeti oluşturmak için "Create Widget" butonuna tıklayın.
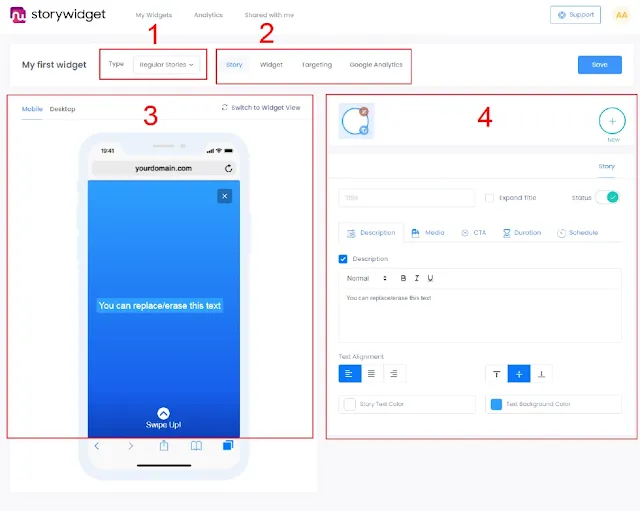
Web siteye hikaye oluşturma için aşağıdaki gibi bir alan gelecektir. Bu alanda istediğiniz tüm özelleştirme imkanı bulunuyor. Web siteye hikaye oluşturma alanında 4 bölüm olmaktadır.
1- Birinci alanda web sitede hikayeler türünü yapılandırma alanıdır. Bu alanda "Normal hikayeleri", "Grup hikayeleri" ve "Menü hikayeleri" üç hikaye türü olmaktadır.
2- İşaretli ikici alan ise hikayeleri oluşturma, widget özelleştirme, analytics bağlama vb. işlemler yapılır.
3- Üçüncü alanda mobil ve masaüstü görünümü için görmenizi sağlar.
4- Dördüncü alan hikaye ve widgeti yapılandırma alanı olmaktadır.
Story (Hikayeler) Ekleme Ve Özelleştirme Alanı
Story alanında web sitenize eklemek istediğiniz hikayelerinizi yapılandırın.
New: Alanı ile yeni hikayeler oluşturun.
Title: Hikaye başlığı ekleyin.
Description: Hikaye gösteriminde görülecek açıklama. Bu alanda arka planda düzenlenebilir.
Media: Hikaye için görsel ekleme alanı.
CTA: Hikaye buton ve link ekleme alanı olmasının yanında özelleştirme şansınızda bulunuyor.
Duration: Hikaye geçiş süresi belirtmek için kullanın.
Schedule: Hikaye için geçerli tarih aralığı belirtmek için aktif edin ve düzenleyin.
Widget Özelleştirme Alanı
Widget alanında eklenti için gerekli yapılandırma yapma ekranı olmaktadır. Bu alan widget renkleri, animasyon widget konumu gibi bir çok yapılandırma şansız tanıyor.
Bu alanda "Placement" alanı önemli olacaktır. Bu alan dikkati düzenlemeyi çünkü sitede nasıl görüneceğini belirtmek için kullanılır.
Targeting Alanı
Targeting alanında cihaz ve işletim sistemi engelleme imkanı yanında belirli linklerde hikayeleri gizlemeye yarar.
Siteye Hikayeler Widgeti Ekleme
Sitede görülmesini istediğiniz gibi hikayeleri yapılandırma yaptıktan sonra sağ üst köşede yer alan " Save" butonu ile tüm işlemleri kayıt edin. Kayıt ettikten sonra size verilen kodları sitenize ekleyiniz.
Sitenizde nerede konumlandırmak istiyor iseniz o alana kodları ekleyiniz. Blogger kullanıcıları HTML/Javascript widgetinden faydalanabilir.
Sitenizde kullanmanız için verilen eklenti kodları sitenin CLS değerini yükseltecektir. Ancak uygun yapılandırma ile CLS değerini koruyabilirsiniz.{alertInfo}
Web sitenize hikayeler özelliği eklemek iççin size verilen kodlar js kodları olmaktadır. Bu kodların sitenizin CLS değerini artırmasını engellemek için CSS kodlarından faydalanın.
Sitenizde CLS değerini korumak için aşağıdaki gibi bir yapılandırma kullanmalarını tavsiye ederiz. Blogger hikayeler özelliği eklemek için aşağıdaki kod yapılandırması içine kendi "Hikayeler widgeti" kodunu ekleyebilir. Düzenlediğiniz kodu HTML/JavaScript widgeti içine ekleyerek kullanabilir.
<div class="hikayeler">
JS Kodları Bu Alana Ekleyin
</div>
<style>
.hikayeler {
height: 100px;}
</style>{codeBox}